
@rodrigotello
Computing Interface Designer @ http://Val.Town
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
import { email } from "https://esm.town/v/std/email?v=9";
import { hnEmail } from "https://esm.town/v/rodrigotello/hnEmail";
import { hnLatestPosts } from "https://esm.town/v/stevekrouse/hnLatestPosts?v=18";
export const hnFollowApp = function (authors: string[]) {
return async function ({ lastRunAt }) {
let posts = await hnLatestPosts({
authors,
lastSyncTime: lastRunAt,
search_by_date: true,
});
let { html, subject } = await hnEmail({ posts });
if (posts.length)
await email({ html, subject });
};
};
// Forked from @stevekrouse.hnFollowApp
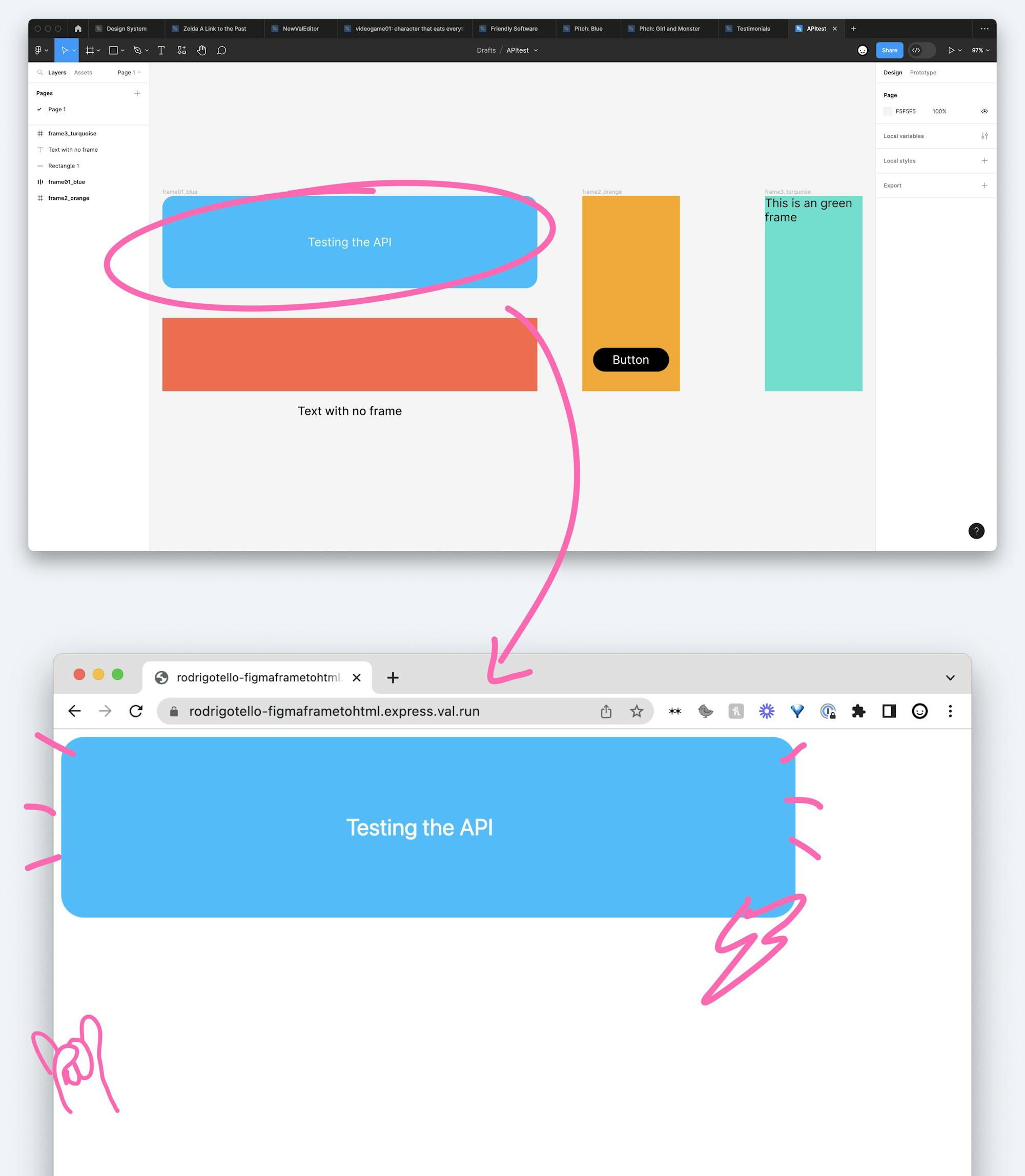
Figma Frame To HTML
TL;DR: you can see a Figma board in a website

1
2
3
4
5
6
7
8
import { FigmaFrameObjectToHTMLTest } from "https://esm.town/v/rodrigotello/FigmaFrameObjectToHTMLTest";
export async function FigmaFrameToHTML(
req: express.Request,
res: express.Response,
) {
return res.send(`${FigmaFrameObjectToHTMLTest}`);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
import { CSScodeStyling } from "https://esm.town/v/rodrigotello/CSScodeStyling";
import { valTownCSSLink } from "https://esm.town/v/rodrigotello/valTownCSSLink";
export let welcomeEmail = `
<p>Welcome to Val Town! Here are some resources to help you set up:</p>
<ol style="padding-left:16px;">
<li style="margin-bottom:32px">
<h3>What is a val?</h3>
<p>A val is small JavaScript or TypeScript snippet of code, written in the browser and run in our servers.
Create scheduled functions, email yourself, and persist small pieces of data — all from the browser.<p>
</li>
<li style="margin-bottom:32px">
<h3>Join our Discord</h3>
<div><a href="https://discord.gg/dHv45uN5RY" style="color:${valTownCSSLink};">Join our Discord</a> so you can ask questions, share your cool vals, and learn about the cutting-edge of Val Town. Don't be shy about posting links to vals you want help debu
</li>
<li style="margin-bottom:32px;">
<h3>Learn the basics</h3>
<ul style="list-style-type: disc;">
<li style="margin-bottom:6px">Store state: <div style="${CSScodeStyling};">@me.fizz += "buzz"</div></li>
<li style="margin-bottom:6px">Reference your vals: <div style="${CSScodeStyling};">@me.fizz.split('buzz').length</div></li>
<li style="margin-bottom:6px">Reference others' vals: <div style="${CSScodeStyling};">@stevekrouse.moreBuzz()</div></li>
<li style="margin-bottom:6px">Reference personal secrets: <div style="${CSScodeStyling};">@me.secrets.openai</div></li>
<li style="margin-bottom:6px">Import from npm: <div style="${CSScodeStyling};">const _ = await import("npm:lodash-es")</div></li>
<li>Run keyboard shortcut: <div style="${CSScodeStyling};">cmd+enter</div></li>
</ul>
</li>
<li style="margin-bottom:32px">
<h3>Check our resources</h3>
<ul style="list-style-type: disc;">
<li>
<a href="https://docs.val.town" style="font-weight: 800; color:${valTownCSSLink}; display:inline">Docs</a>
</li>
<li >
<a href="https://val.town/examples/apis" style="font-weight: 800; color:${valTownCSSLink}; display:inline">APIs</a>
</li>
<li>
<a href="https://val.town/examples/use-cases" style="font-weight: 800; color:${valTownCSSLink}; display:inline">Use cases</a>
</li>
<li>
<a href="https://val.town/examples/packages", style="font-weight: 800; color:${valTownCSSLink}; display:inline">NPM packages</a>
</li>
</ul>
</li>
</ol>
<p>Thanks,</p>
<p>Val Town Team</p>`;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
let { valTownInspoList } = await import("https://esm.town/v/rodrigotello/valTownInspoList");
import { isValTownTeam } from "https://esm.town/v/stevekrouse/isValTownTeam?v=3";
import { verifyAPIAuth } from "https://esm.town/v/stevekrouse/verifyAPIAuth?v=13";
export async function updateInspoList(newList, auth) {
let handle = await verifyAPIAuth(auth);
if (isValTownTeam(handle)) {
valTownInspoList = newList;
return "Updated";
}
else {
return "Unauthenticated";
}
}
// Forked from @stevekrouse.updateInspoList
1
2
3
4
5
import { valTownInspirationEmail } from "https://esm.town/v/rodrigotello/valTownInspirationEmail";
export async function valTownDailyInspo() {
return await valTownInspirationEmail();
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
import { valTownInspoList } from "https://esm.town/v/rodrigotello/valTownInspoList";
export function vtInspoHTML(req, res) {
res.send(
valTownInspoList.map((valTownInspo) =>
`<h3>Daily Val Town inspiration</h3>
<h1>${valTownInspo.title}</h1>
<p>${valTownInspo.description}</p>
<a href="https://val.town/${valTownInspo.val}"><img src="https://val.town/v/${valTownInspo.val}.png" style="max-width:576px"/></a>
<p>
</p>`
).join("\n"),
);
}
1
2
3
import { loremipsum } from "https://esm.town/v/rodrigotello/loremipsum";
export let loremipsum128 = loremipsum.substring(0, 128);
1
2
3
import { loremipsum } from "https://esm.town/v/rodrigotello/loremipsum";
export let loremipsum140 = loremipsum.substring(0, 140);
1
2
3
4
5
6
export let loremipsum =
`Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer commodo pretium mi, sed varius libero rutrum in. Sed a velit euismod, lacinia lectus non, ultricies justo. Duis maximus leo vel nunc facilisis, a luctus lacus posuere. Mauris faucibus tinc
Fusce interdum mi nec lorem dictum, eu auctor est feugiat. Vestibulum sollicitudin nulla id mi fringilla, sit amet cursus eros ullamcorper. Aenean id rhoncus justo. Morbi nec velit sit amet odio ultricies placerat vitae nec nulla. Suspendisse scelerisque s
Curabitur volutpat sem id pulvinar feugiat. Aliquam vulputate orci ut est consequat cursus. Nullam dignissim urna sed lorem congue, vel pellentesque lacus cursus. Sed efficitur consequat dolor eget consectetur. Praesent rhoncus, tortor ac vulputate imperdi
Val Town's valEditor width
1
export let valEditorWidth = 768;